Introduction
In the digital age, the internet has become an integral part of our daily lives. Every time we browse a web page, read an article, or interact with an online application, we are engaging with a language that forms the backbone of the World Wide Web: Hyper Text Markup Language, commonly known as HTML. By the way, HTML stands for Hyper Text Markup Language
HTML is a markup language, not a programming language. It acts as the standard for organizing and displaying content on the internet. HTML is not case-sensitive language. HTML, which was created by Tim Berners-Lee and his team in the late 1980s, has changed throughout time to keep pace with the ever-changing internet environment. The latest and most widely used version is HTML5. HTML5 introduced a range of new elements and attributes that support modern web development practices, multimedia integration, responsive design, and accessibility. Explore the evolution and the difference between HTML and HTML5.
HTML: The Language Of The Web
HTML is a markup language that serves as a set of instructions for web browsers to display content on a webpage. It offers a standardized framework for structuring text, images, links, and other elements. The strength of HTML lies in its simplicity and universal compatibility, allowing developers to create content that can be easily accessed and interpreted by users on various devices and browsers. Let’s explore the definition of Hypertext Markup Language and the concept of a web page.
- Hyper Text: HyperText refers to “Text within Text,” where a text containing a link is considered hypertext. Clicking on a link that directs you to a new webpage is an instance of interacting with hypertext. This method enables the linkage of two or more web pages (HTML documents).
- Markup language: A markup language is a type of computer language that applies formatting and layout conventions to text documents. By using a markup language, text can be transformed into interactive and dynamic elements such as images, tables, and links. It enhances the visual and functional aspects of textual content.
- Web Page: A web page, typically authored in HTML and interpreted by a web browser, is a document accessible through a URL. Web pages can be categorized as static or dynamic, and HTML plays a crucial role in creating static web pages.
Moreover, HTML works in conjunction with CSS and JavaScript to enhance the presentation and interactivity of web pages. CSS allows developers to define styles, such as colors, fonts, and layout, while JavaScript enables dynamic content and user interactivity.
Basic Structure Of HTML
The structure of an HTML document typically consists of a root element, followed by the head and body sections. The head section contains metadata, such as the page title and links to CSS (Cascading Style Sheets) or JavaScript files. The body section houses the main content visible to the user. Let’s look at a simple HTML example.
<!DOCTYPE HTML> <html>
<head> <title>Web page title</title> //It is a tag</head>
<body> <h1>Write Your Heading</h1> <p>Write Your Paragraph.</p> </body>
</html> Lets see description of the above example:
- <!DOCTYPE>: This declaration specifies the document type and instructs the browser regarding the HTML version.
- <html>: Indicating that it is an HTML document, this tag encapsulates the entire web document. The content between the html tags describes the structure of the page, excluding <!DOCTYPE>.
- <head>: Positioned as the initial element within the <html> tag, the head element contains metadata, providing information about the document. It must be closed before the opening of the body tag.
- <body>: Content within the body tag defines the visible body of the page for the end user. This tag encompasses the primary content of the HTML document.
Key Components of HTML: Tags and Attributes
HTML Tags
- In HTML, tags are the fundamental building blocks used to define elements and structure the content of a web page.
- A tag is composed of opening and closing brackets (“<” and “>”), with the tag name enclosed within them. These tags provide instructions to the browser on how to present and display the content.
- It’s important to note that HTML tags always come in pairs, with an opening tag to mark the start of an element and a closing tag to designate the end. The content that falls between these tags is what gets affected by the defined element.

For Example:
<p> // It is a opening tag
Wellcome to Geekster.
</p> // It is a closing tagHTML Attributes
- HTML attributes provide additional information about HTML elements and are used to modify the behavior or appearance of these elements.
- Attributes are written as name/value pairs enclosing within the opening tag of an HTML element.
- The value can be any alphanumeric character, which is enclosed within quotation marks. An equal sign (=) is used to separate the attribute name and its value.

Here’s a basic example of an HTML element with an attribute:
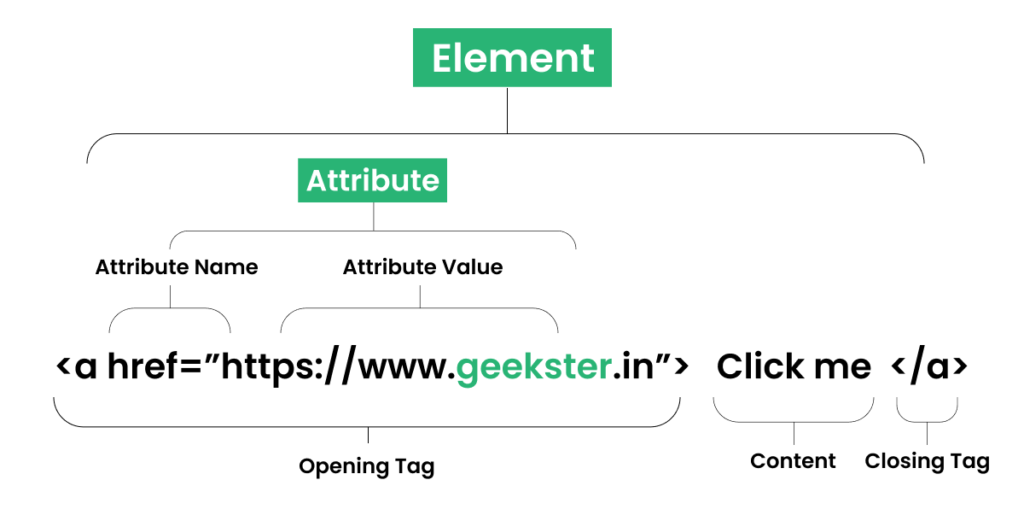
<a href="https://www.geekster.in/"> Click Me </a>Where, href is a attribute name and “https://www.geekster.in/” is a attribute value.
Conclusion
Hyper Text Markup Language, or HTML, is the fundamental language of the web. It provides structure and semantics to web documents, allowing them to be rendered and displayed across different browsers and devices. Its simplicity, versatility, and interoperability make it an essential tool for web developers worldwide. HTML, along with CSS and JavaScript, forms the building blocks of the internet, enabling the creation of dynamic, interactive, and visually appealing web experiences. Understanding HTML is essential for anyone involved in web development and is a gateway to unlocking the vast possibilities of the digital world.
FAQs
Ans: Hypertext Markup Language, commonly known as HTML, is the standard markup language used to create and design documents on the World Wide Web. HTML plays a fundamental role in web development by providing the structure and elements necessary to represent content on the internet.
Ans: No, HTML is not a programming language. It is a markup language that defines the structure and layout of web documents.
Ans: No, HTML is not case-sensitive. While it is common practice to write HTML tags in lowercase, the language is forgiving of case variations. However, it is a best practice to maintain consistency for readability and to avoid errors.
Ans: In HTML, tags are the fundamental building blocks used to define elements and structure the content of a web page. A tag is composed of opening and closing brackets (“<” and “>”), with the tag name enclosed within them.
Ans: HTML attributes provide additional information about HTML elements and are used to modify the behavior or appearance of these elements. Attributes are always included within the opening tag of an HTML element and are written as name/value pairs.
Read Some Latest Blogs
- Data Science vs Data Analytics: Top Key Differences for Success

- How To Become A Data Scientist In India?: Achieve Your Data Scientist Dreams

- What are Callback Function in JavaScript?: A Guide to Effective Implementation

- Top 9 Interview Questions and Answers for Freshers Success

- What Is Python and Its Dynamic Uses?


